Mac Visual Studio Code C++ 컴파일 디버그 한방에 세팅하기
Mac Visual Studio Code C++ Setup 컴파일 디버그 한방에 세팅하기
우선 구글에서 찾아보다가 하나씩 에러가 나고 블로그 포스팅마다 약간씩 다른 게 있어서 하나만 잘못 어긋나도 에러가 나고 어디가 잘못된 지 도통 알기가 어려워 VSCode 공식문서를 보고 하나씩 천천히 하며 정리를 한 글이다.
https://code.visualstudio.com/docs/cpp/config-clang-mac
Configure VS Code for Clang/LLVM on macOS
Configure the C++ extension in Visual Studio Code to target Clang/LLVM
code.visualstudio.com
우선 VSCode는 각자 홈페이지에서 다운로드를 받으시고 보시면 된다.
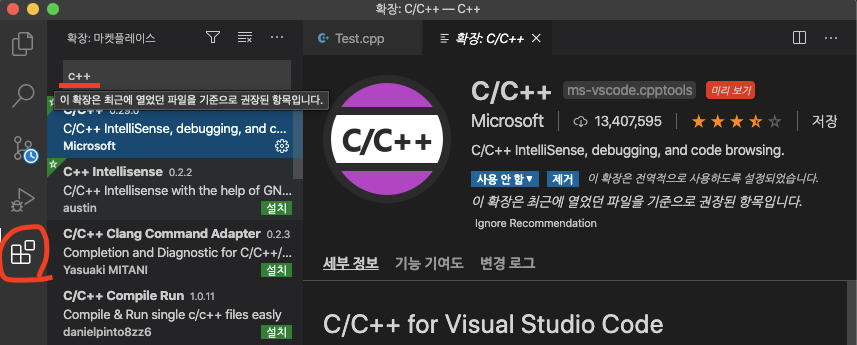
Visual Studio Code에서 C++ 을 쓰기 위해서는 제공하는 extension을 설치해야 한다.
VS Code 좌측에 돋보기 버튼을 누르고 c++ 을 검색하면 해당 확장자가 나온다. Install을 누르면 알아서 설치가 된다.

해당 C/C++ extension은 C++ 컴파일과 디버깅은 지원하지 않는다. 그래서 컴파일, 디버깅을 하려면 또 컴파일러를 설치 해줘야 한다.
VS Code 에서 가장 많이 쓰는 C++ 컴파일러들은 다음과 같다.(VS Code 공식문서 피셜)
- GCC on Linux
- GCC via Mingw-w64 on Windows
- Microsoft C++ compiler on Windows
- Clang for XCode on macOS
여기서는 우선 Mac 세팅에 관해 다룰 거니까 Clang을 VS code에 셋업을 하겠다.
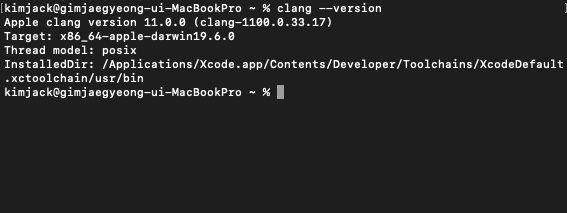
우선 당신이 혹시 XCode를 설치했다면 Clang 은 아마 이미 깔려 있을 가능성이 있다. 이를 확인하기 위해서는 터미널을 열고 다음 커맨드를 입력해본다.
clang --version
설치가 되어 있다면 다음과 같은 화면이 나온다.

만약 설치가 안되어 있다면 다음 커맨드를 입력한다.
xcode-select --install여기까지 세팅이 되었다면 이제 cpp 파일을 만들어 보자.

나는 이름을 Test.cpp 로 만들었다.
cpp 상단에 있는 C++ 폴더가 하나의 워크스페이스로 취급이 되는데 한 워크스페이스에서 빌드와 디버깅을 위해 3가지 파일이 필요하다.
- tasks.json (compiler build settings)
- launch.json (debugger settings)
- c_cpp_properties.json (compiler path and IntelliSense settings)
여기선 우선 컴파일과 디버깅에 필요한 tasks.json과 launch.json 세팅하는데 까지만 다루겠다.
Mac Visual studio Code C++ 컴파일 셋업
위에 빨간색 네모가 쳐진 버튼을 누르면 파일 생성이 가능하다 확장자를. cpp로 만들면 자동으로 c++ 파일로 생성된다.
만든 후 다음 예제 코드를 복붙한다.
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
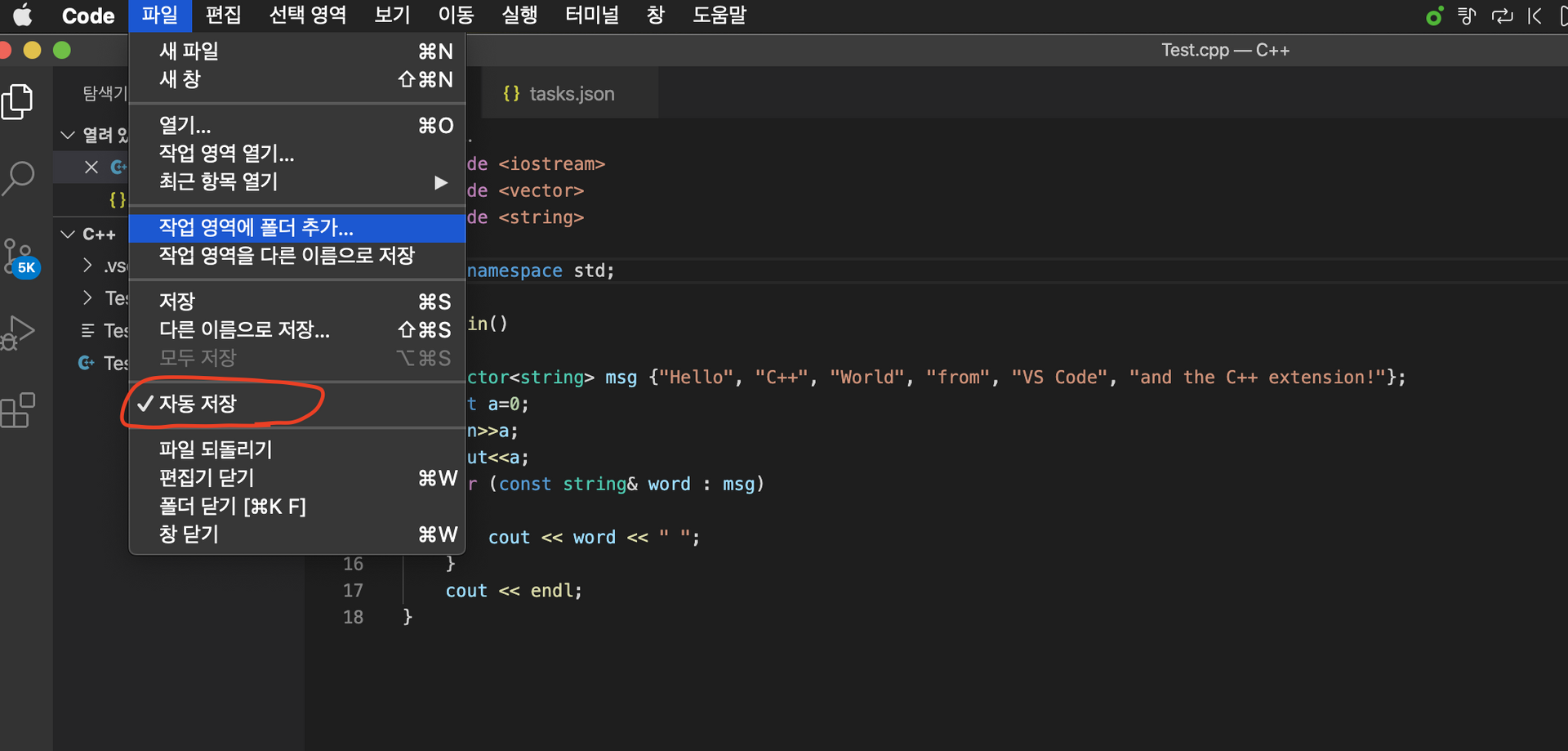
}아 그리고 기본으로는 자동저장이 안 되는데 상단의 파일 메뉴에서 자동 저장 기능을 킬 수 있다.

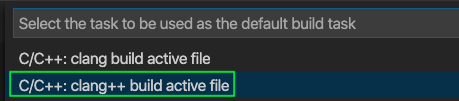
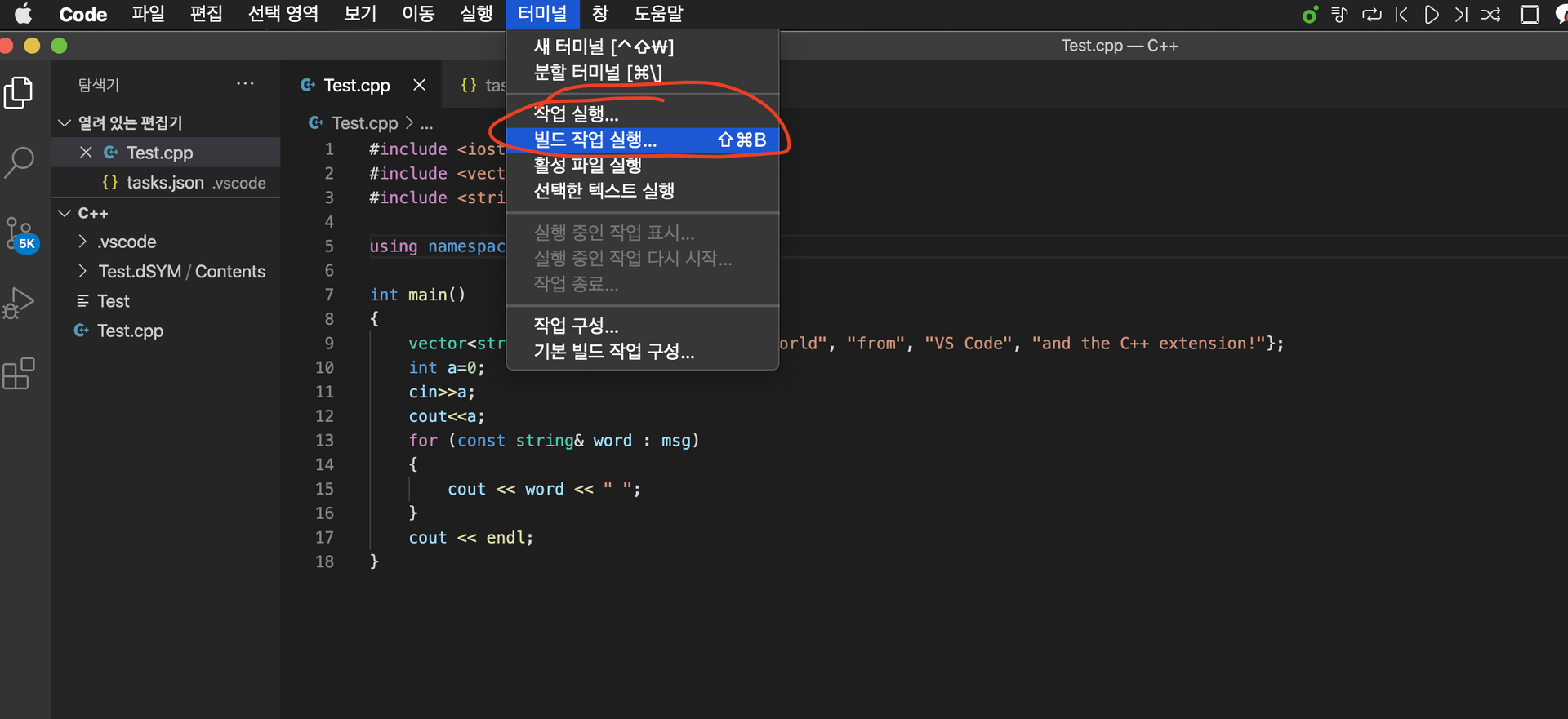
코드를 입력했으면 상단 메뉴에서 Terminal > Configure Default Build Task 를 눌러서
C/C++ clang++ build active file을 선택한다.

그러면 tasks.json파일이 열린다. 그 후 아래 코드를 넣어준다.
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "clang++ build active file",
"command": "/usr/bin/clang++",
"args": [
"-std=c++17",
"-stdlib=libc++",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}해당 인자에 대한 설명이 궁금하다면 VSCode 문서를 참고하도록 한다!
Configure VS Code for Clang/LLVM on macOS
Configure VS Code for Clang/LLVM on macOS
Configure the C++ extension in Visual Studio Code to target Clang/LLVM
code.visualstudio.com
그다음 돌아와서 Terminal → Run Build Task. 를 누른다.
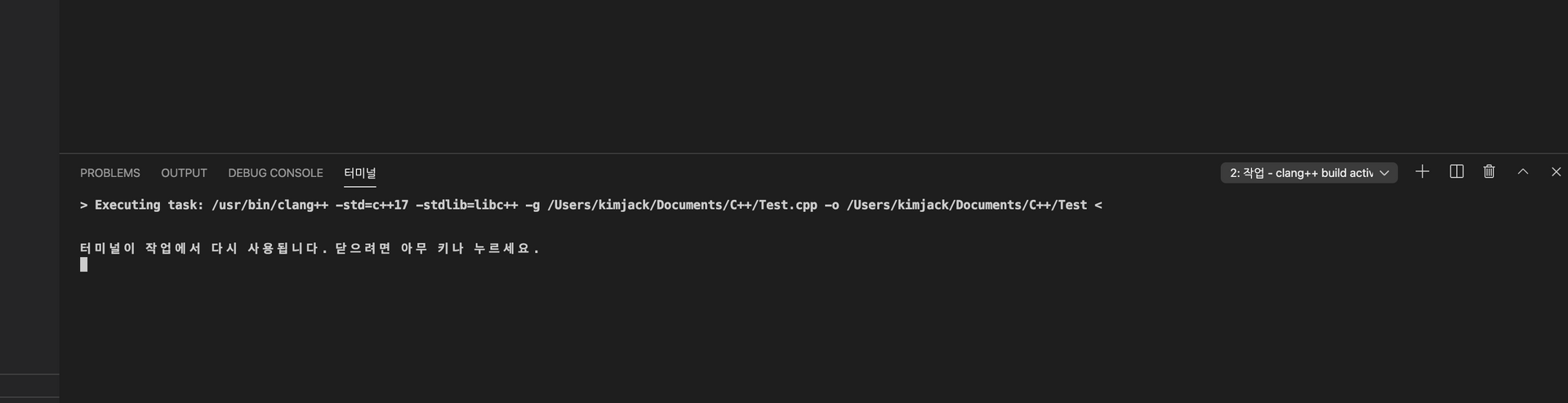
빌드 Task가 실행되면 코드 창 아래 터미널 윈도우가 나타난다.

빌드가 정상적으로 되었다면 다음과 같은 문구가 나올 것이다.

그리고 Finder에 가보면 워크스페이스 경로에 다음처럼 빌드된 실행파일이 나타난다.

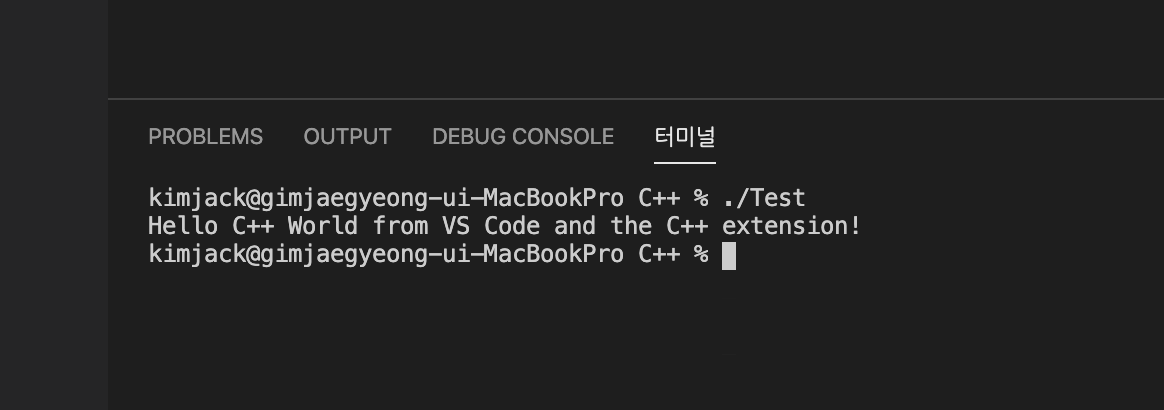
이 실행파일을 VSCode에서 실행시키려면 터미널에 ./Test (본인 코드이름)라고 입력한다.

다음과 같이 cout 한 문구들이 터미널 창에 정상적으로 출력된다!.
Mac Visual studio Code C++ 디버깅 셋업
디버그를 하기 위해서는 launch.json 파일이 필요하다.
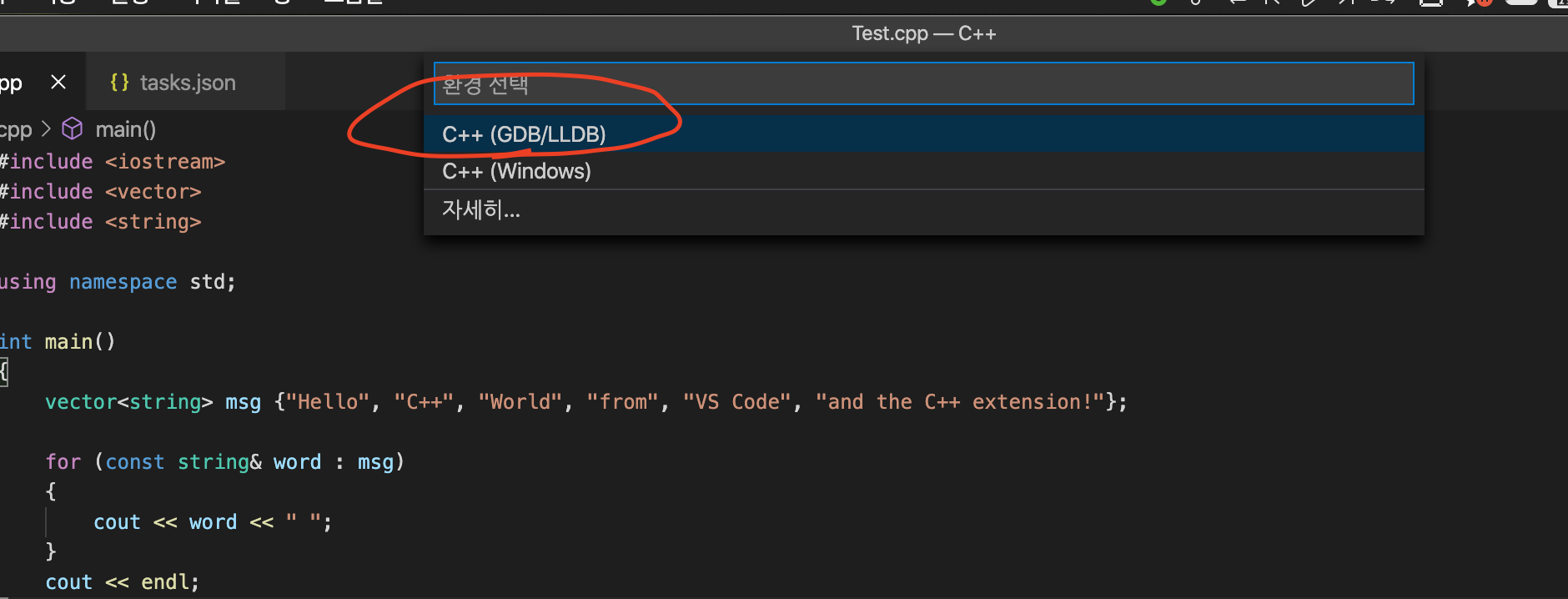
Run > Add Configuration를 열고 C++ (GDB/LLDB)를 선택한다.

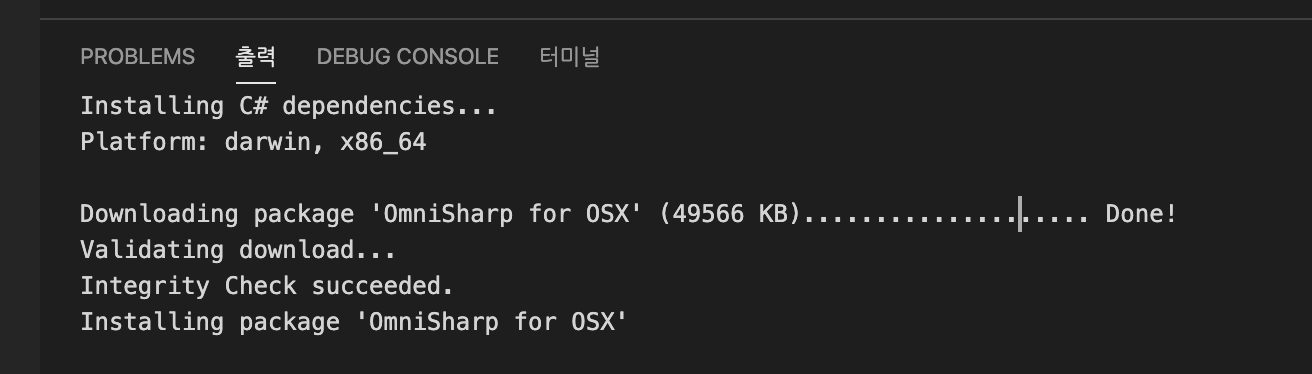
선택하면 디버거 파일들이 인스톨된다.

인스톨이 다 끝나면 다음과 같이 해당 디버그 구성들이 나타난다.

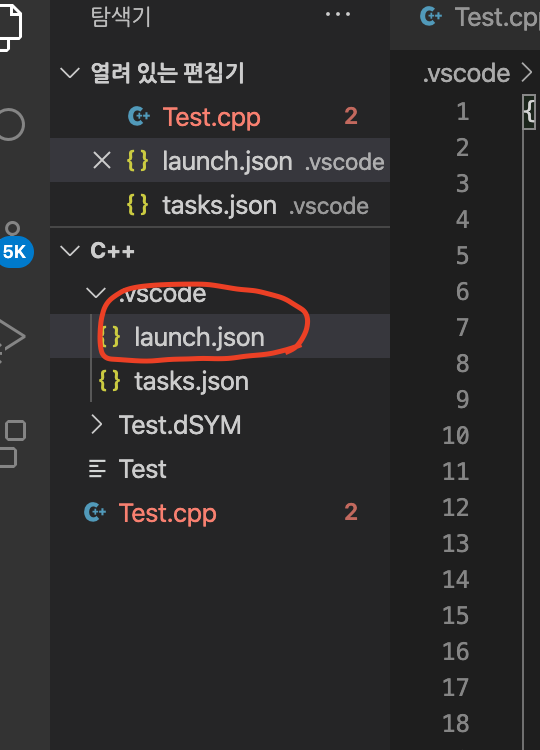
clang++ 활성 파일 빌드 및 디버그를 선택하고 나면 워크스페이스 경로에 launch.json 파일이 생성되었다.

launch.json을 열고 다음으로 바꿔 준다.
아마 거의 동일할 텐데 stopAtEntry 값만 바꿔 주면 될 것이다.
이 속성 값은 디버그 할 때 breakpoint에서 멈추게 해주는 옵션인 듯하다.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "clang++ - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "lldb",
"preLaunchTask": "clang++ build active file"
}
]
}
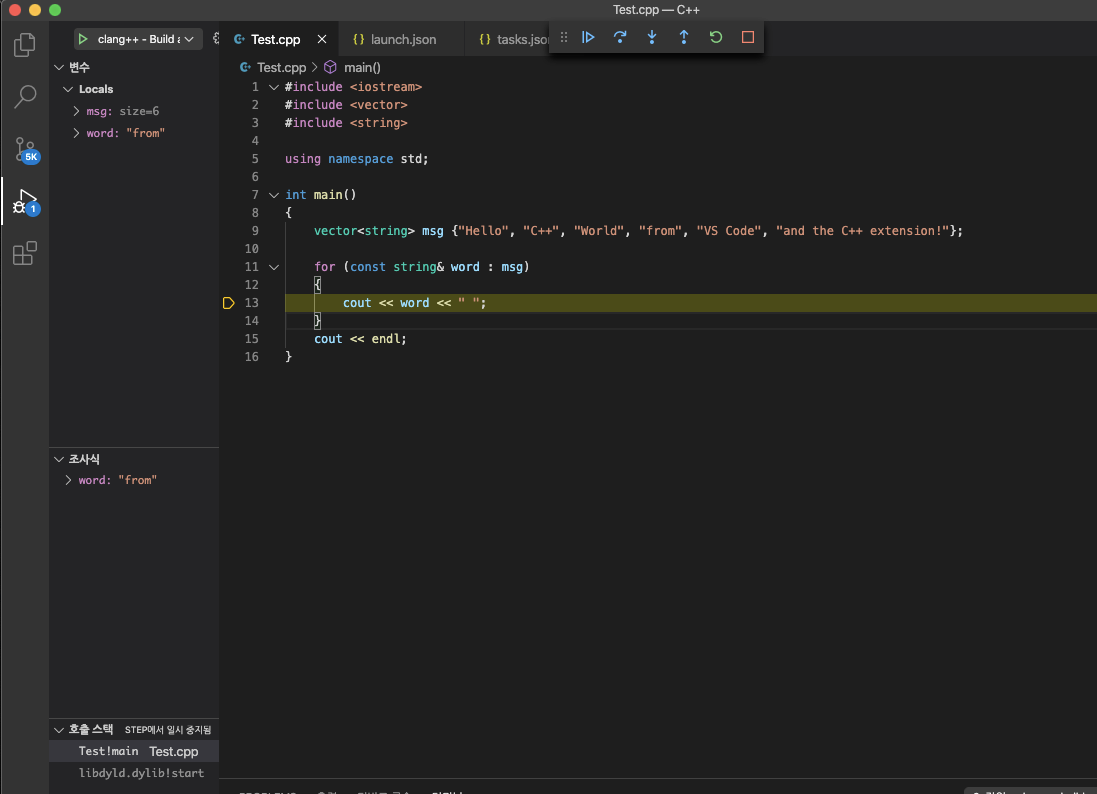
이제 다시 cpp 파일로 돌아가서 Run > Start Debugging을 해준다.

다음처럼 오류 없이 정상적으로 화면이 나온다면 세팅이 완료된 것이다.
여기서 오류가 났다면 launch.json 이랑 tasks.json 이랑 서로 속성 값이 안 맞는지 확인해봐야 한다.
해당 파일의 lable과 name 속성이 일치해야 한다. 한 파일은 영어로 되어있고 다른 하나는 한글로 되어 있다면 에러가 난다.